반응형
웹 페이지 속도 개선을 위해
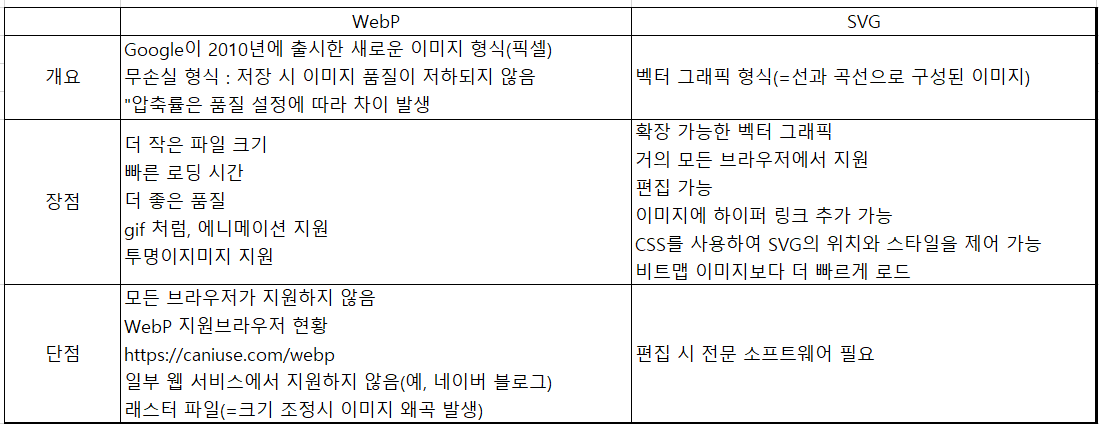
이미지 내용을 보다 보니 WebP 와 SVG 화일 형식이 혼재 되어 있습니다
WebP 와 SVG 의 차이를 정리해 보았습니다
제 결론은
페이지 로딩 속도를 위해서는 WebP 추천,
이미지의 왜곡이 없어야 하는 페이지의 경우, SVG 를 추천합니다
상세 비교자료는 아래 표에 정리하였습니다

반응형
'IT Tip' 카테고리의 다른 글
| [GPT] gpt api 이용한 감성 분석 자동화-Google spreadsheet (0) | 2023.02.10 |
|---|---|
| [IT용어]MAU, DAU, MCU, ACU (0) | 2023.01.30 |
| [Gmail]메일 보관처리 / 숨기기 (0) | 2023.01.26 |
| [티스토리]글 과 페이지 차이 (0) | 2023.01.12 |
| [티스토리]아이콘 과 파비콘의 차이 (0) | 2023.01.10 |